最近、多くのベンチャーでReactが使用されているのが目立つので、触れてみました。Vue.jsは簡単に触ったことはありますが、JSXなど不慣れな部分が多いので少し勉強してみます。
Reactについて
React、リアクトって読みます。
JavaScriptのフレームワークで、フロントエンドで最近輝いている。
簡単にReactプロジェクトを作成できるcreate-react-app
Facebook製のツールらしい。
導入
sudo npm install -g create-react-app
プロジェクトの作成
create-react-app {新しいプロジェクト名}
ここで、トラブル
まず、Node.jsのパスが通っていなかったので、create-react-appコマンドが使えなかった。さくっとリンクしてあげる。
ln -s /usr/bin/nodejs /usr/bin/node
create-react-appを実行すると

数分ぐらいかかってましたが「Happy hacking!」の表示、これでベースとなるプロジェクトが準備ができました。
動作させてみる
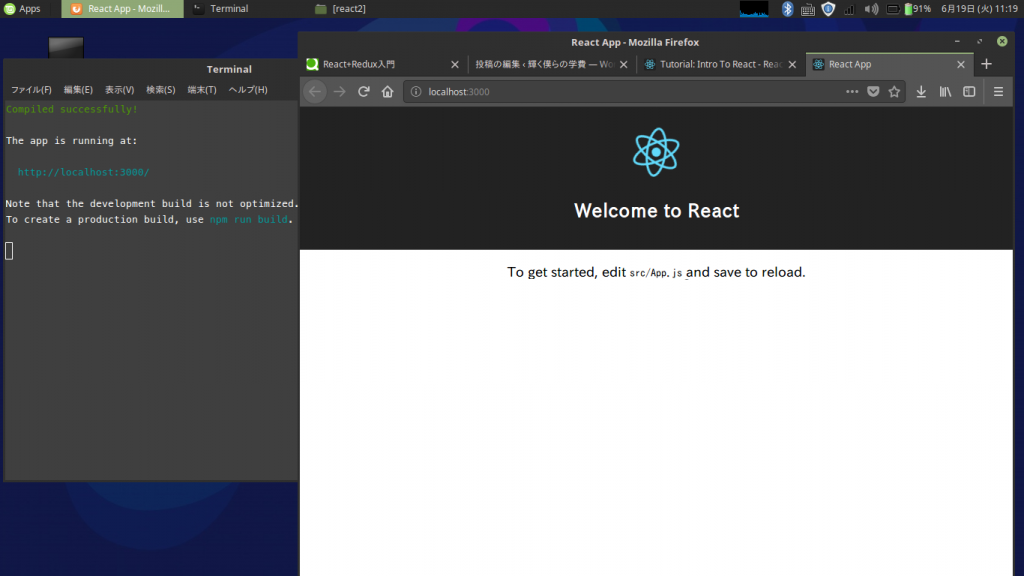
指示通り、作成されたreact2で、npm startをすると、次のようにサーバが起動し、そこに表示されたアドレスで実際に動作させることができます。
cd react2 npm start

実際には、自動でブラウザが立ち上がりました。
src/App.jsにメインのコードが書かれています。
ソースコード
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<div className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h2>Welcome to React</h2>
</div>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
);
}
}
export default App;
jsにHTMLが突っ込まれてるっぽいけど若干違う感じ、そのうち慣れるんだろうな。
React使ってる自分がかっこいいので、頑張ります。
あるWebアプリが、現状ほぼCSSだけのレスポンシブなので、Reactでパフォーマンスやサクサク感の向上を目標としてスキルを身に着けていく!
React+Reduxのスキルとして学んでいく。
