Element
Vue.jsで使える、割とメジャーなUIフレームワーク

Vue.jsのコンポーネントで定義されているので、簡単に綺麗なUIコンポーネントを置いて使うことができる。
使用する環境
Laravel(5.7.3) + Vue.js(^2.5.7)
最近流行りのPHPフレームワークのLaravelで遊んでます。個人的には簡単にVue.js+APIのプロジェクトを作れる印象です。Scalaとかも気になってますが、しばらくはこの構成で遊んでると思います。
成長
LaravelにもRailsのActiveRecordのような機能があるおかげで、最近のWeb系フレームワークっぽいDBの扱いにも少し慣れました。
まだSQL文とかSQLチックなクエリビルダの方が好みですが。
導入
公式のInstallationを参考に導入します。
npmでelement-uiをインストールします。
$ npm i element-ui -S
app.jsを編集
コンポーネントの定義を読み込みます。
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
これで使用できる状態になったので、テンプレートなどを編集して試してみます。
試しに使ってみる
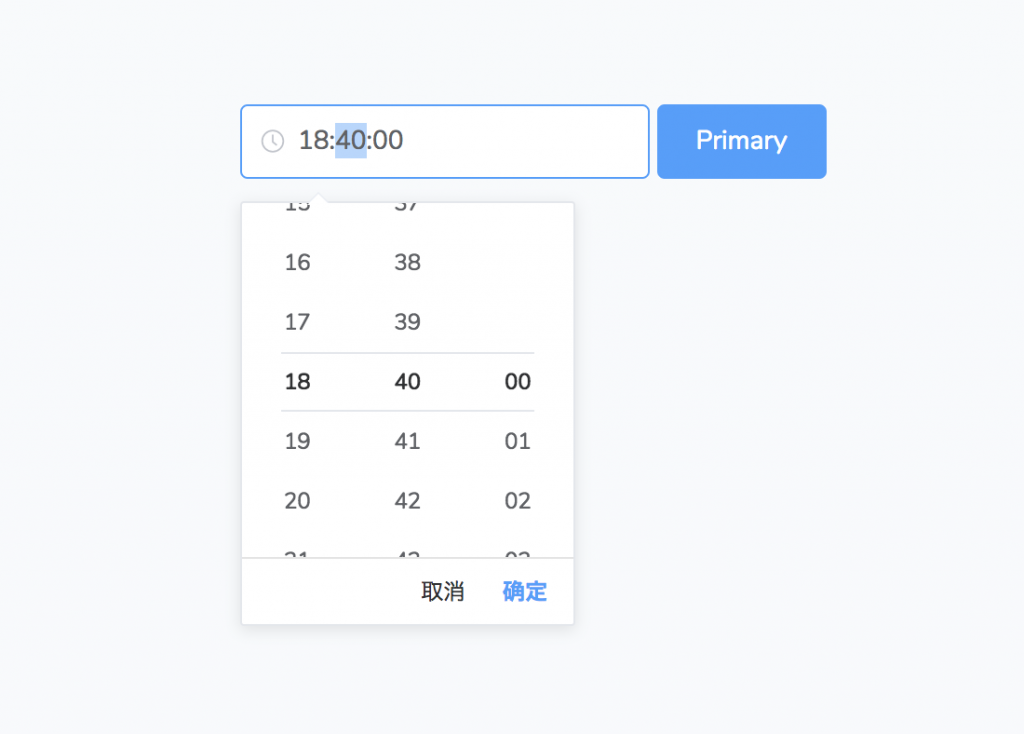
テンプレートのvueファイル内にElement UIのelコンポーネントを書いてみました。

Elementのなかで、(iOSみたいな)このUIが結構好きです。ボタンのサイズ感がちょうどいいっていうのもElementを採用した理由の一つです。
コードも簡単。
テンプレート部分
<el-time-picker v-model="value2" placeholder="Arbitrary time"></el-time-picker> <el-button type="primary">Primary</el-button>
スクリプト部分
export default {
data() {
return {
value2: new Date(2016, 9, 10, 18, 40)
};
}
ローディングアニメーション
Material-UIみたいないい感じのローディングが表示できそうになかったので、個別に導入するのが良さそう。
GIFじゃないイマドキなローディングアニメーションがまとめられていて参考になりそうな記事。
