カッティングシートでステッカーを自作してスノーボードをカスタムしたときの作業の手順
まずは、完成形をご覧ください。レッドブルをテーマとしてカスタム。

必要なもの
デザインカッター
カッティングシート
マスキングテープ
樹脂ヘラ
霧吹き
印刷できる環境
それでは、制作の流れや手順について。
まずは、完成イメージを立てる。
もともとの板がこんなやつでした。

次に、実際にステッカーを作りはじめる前にPhotoshopで作った完成イメージ。

僕は画力が無いので、好きなところのロゴや文字をPhotoshopで上から貼り付けて合成して、配置してみて大きさ変えたりして調整していく感じでやっている。
そうしたら、スノボの板にA4のコピー用紙を当ててみて、イメージと見比べて、画像や文字ごとにこのぐらいの大きさで収まるようにすればいいかなって感覚で、とりあえず印刷しちゃいます。
そうしたら、ある程度余白をはさみで切って、実際にスノボに当ててみてやっぱ大きくしようとか、ああでもないこうでもないして、画像や文字ごとにステッカーの大きさを確定します。
カッティングステッカーを制作
ここからは、カッティングステッカーの制作に入ります。デザインカッターで自分で切るやり方です。
カッティングマシンのステカとか使うとめちゃくちゃクオリティが上がります。バイクのステッカー作ったときはたまたま使える機会があったのでお借りしましたが、スパッとクッキリと出来上がったカッティングステッカーに感動しました。
まあ、カッティングマシン買えないので、自力で頑張る。とりあえず、ジョイフル2でカッティングシートを購入。

基本的に原色っぽい色しか無いけど、赤とか黄色はいくつか種類があるのでイメージと合うように慎重に。
先ほど、スノボに乗せて大きさ確認した印刷したやつをカッティングシートに乗せて、マスキングテープで貼り付けます。そして、カッティングシートを必要な大きさにカットする。

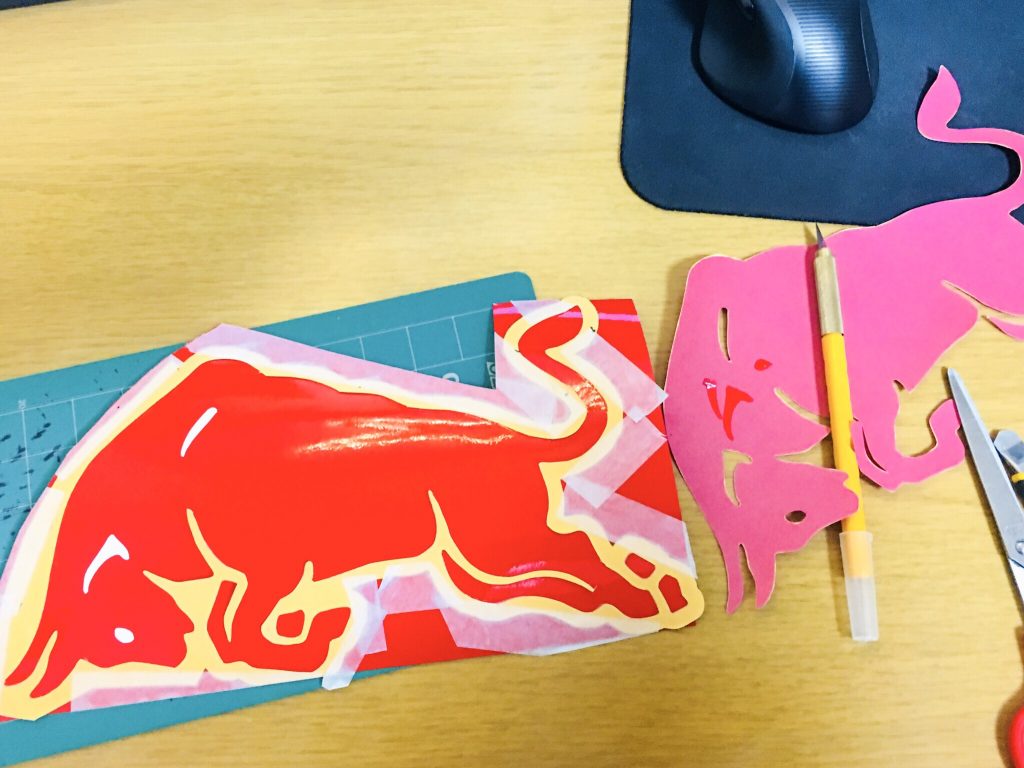
そうしたら、貼った紙の上からフチをなぞるようにデザインカッターでカッティングしていく。
カットができたら、上の紙とかマスキングテープとか剥がして、ステッカーとして使わない部分を剥がして取り除く。

同様にして、たくさん作っていきましょう!

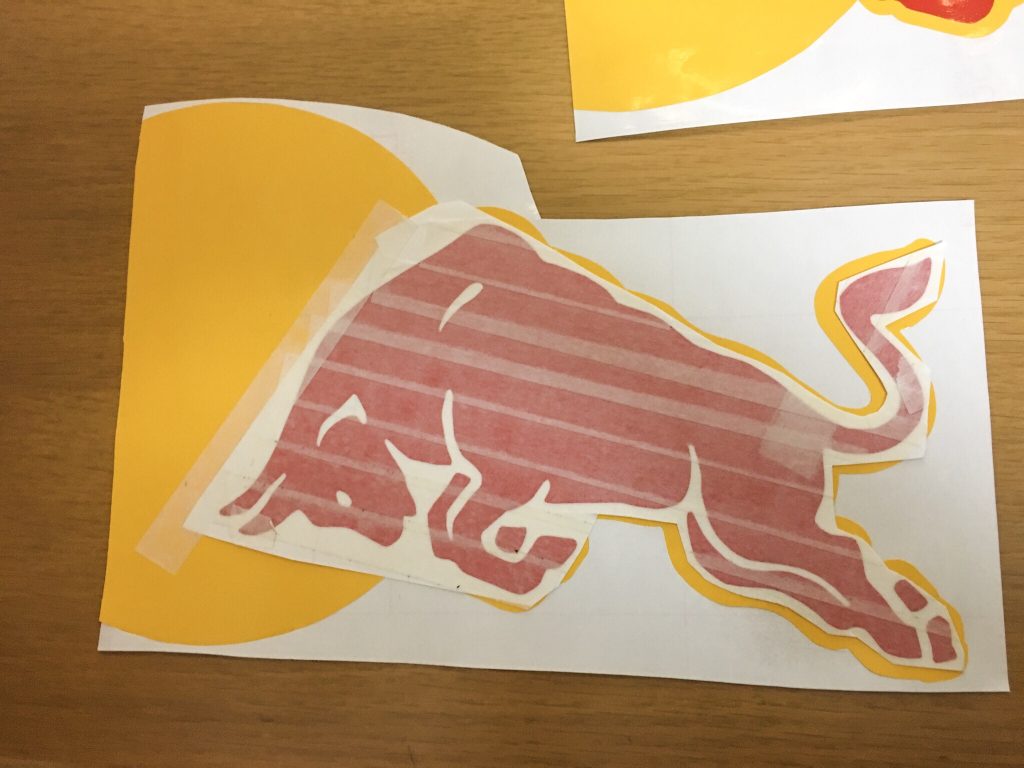
今回は、2色重ねて1つのステッカーにするのもやってみた。

それぞれカッティングができたら、重ねていく。そのまま剥がして貼るのではなく、マスキングテープで形をキープしてあげて剥がして持ち上げて貼っていく。アプリケーションシートの代わりです、家にあるものを使ってやってしいたかったのでマスキングテープで代用してしまった。


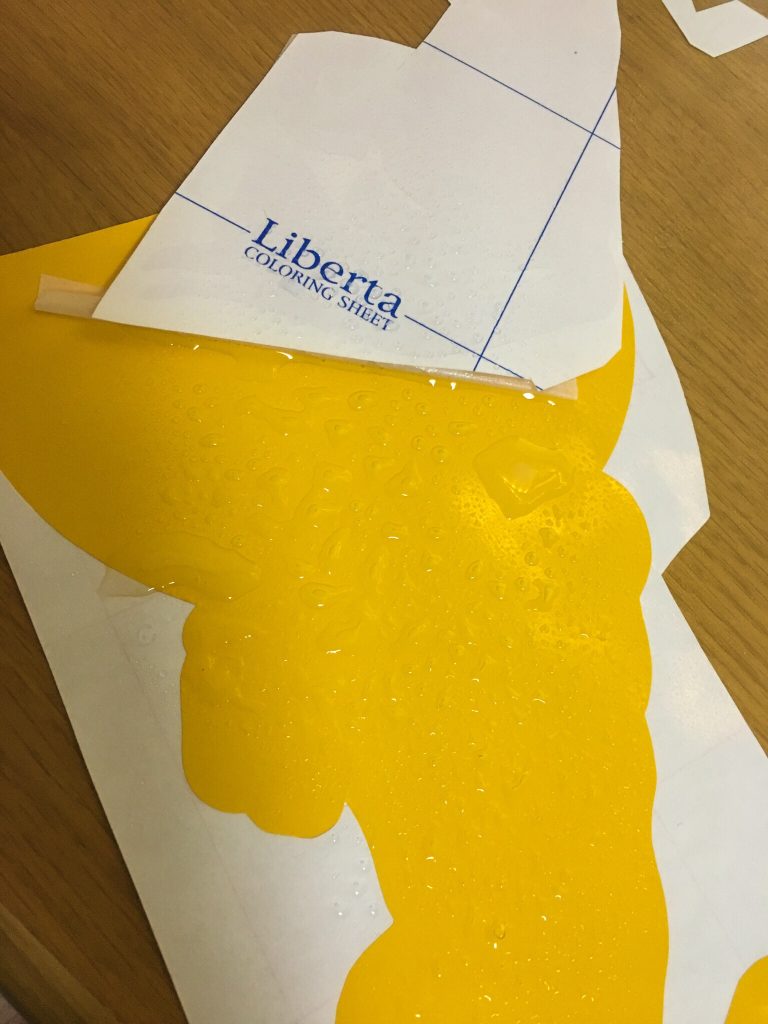
いつもステッカー貼るときに使っているやつが、台所洗剤数滴を水で薄めたもの。
これを霧吹きで貼るところとステッカーの糊面に吹いてびちゃびちゃにして貼ると、位置ミスってもぺろっと剥がせるし、押さえつけるまでは水の上に浮いてるので、簡単にズラすことができて調整しやすいです。

位置が決まったら、ヘラで中心から外に向かって水をかき出していく。
カッティングシートの上にカッティングシート貼るの、水泡めっちゃ残って難しい。でも、下手なことしちゃダメ。穴開けたり無理やり押し出して表面痛んだりする。2〜3日すれば水泡はそれほど目立たなくなる。これ大事なこと!
板に貼るときは、さっきよりも少し多めに洗剤入れたやつで貼るところを洗って拭くとだいたい脱脂できる。あとは、同じようにして貼り付けます。
そうすると、ほら出来上がり。


完成イメージとほぼ同じように作り上げることができた。
暇な時間で地道に作っていったので2週間ぐらいで完成。それなりに大変な作業になります。
ちょっとしたポイントですが、文字を切り抜ぬくのは難しいので、黒いところに貼る場合では、外側だけカッティングして中の細かいところをマッキーで塗りつぶすって技をおすすめする。
テールのところに少しスペースあけてあるのは、ワンポイントに良い感じのステッカーに出会ったときのために。
